




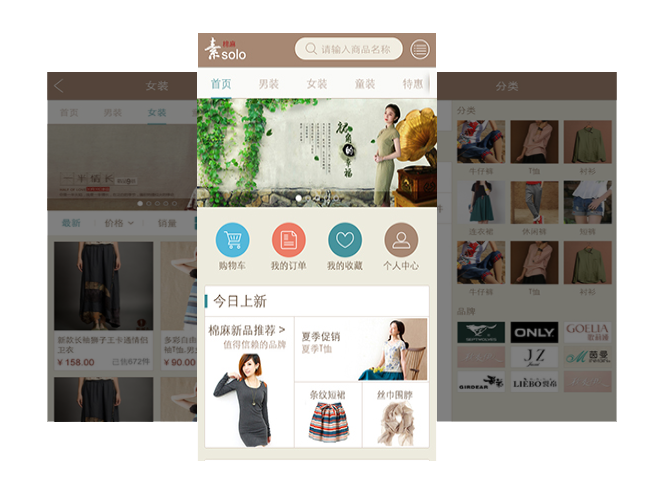
微信商城,是基于微信公众平台的商城网站,其主要特点为用户可以通过微信平台展开网页、选配商品,通过微信与卖家展开交流,商城信息可以珍藏、共享到微信收藏夹及朋友圈,并且可以通过微信缴纳构建购物的一个过程。


随着手机用户日益增多,那手机网站提高了企业的竞争力,加速了企业的活动,不仅可以提高客户的满意度,也能大大提高员工的沟通,增添企业的活力,手机网站的快捷,适应现代高节奏的生多节奏,事情变得简单,符合现在人的操作意识和发展趋势,使用手机查看网页和上网的人也会越来越多,应用也越来越广泛,手机微网站建设领域将会为企业企业带来巨大的宣传和利益。

微信商城,指的是基于微信公众平台的商城网站,其主要特点为用户可以通过微信平台展开网页、选配商品,通过微信与卖家展开交流,商城信息可以珍藏、共享到微信收藏夹及朋友圈,并且可以通过微信缴纳构建购物的一个过程。但实际上,微信商城并非是由微信官方发售的一个商城系统。

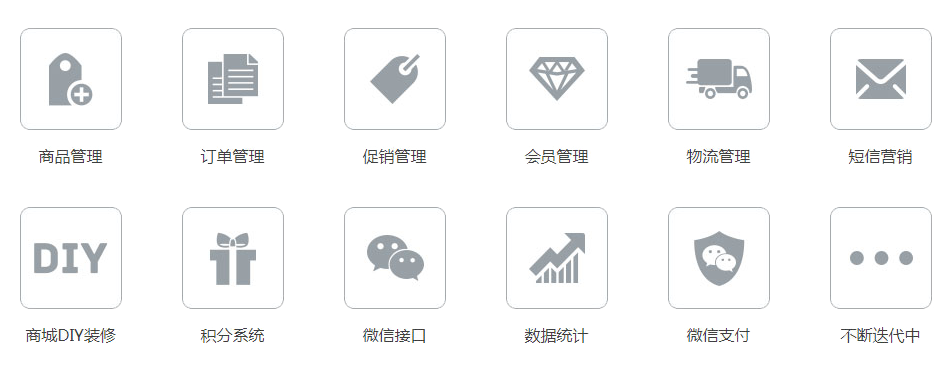
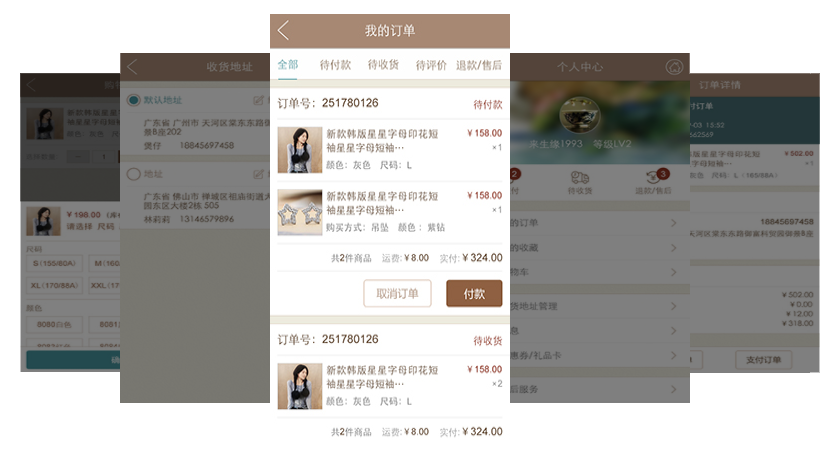
微商城商家后台功能


微商城系统与微信对接
在微商城系统中进行一键自动授权,即可获取微信新提供的11大数据接口!把您的微信公众平台整个搬到系统后台,微信客户与商城管理只需要在一处进行管理,轻松便利!自动回复 | 消息模板 | 自定义菜单

微官网是为适应高速发展的移动互联网市场环境而诞生的一种基于WebApp和传统PC版网站相融合的新型网站。微官网可兼容iOS、android、WP等多种智能手机操作系统,可便捷的与微信、微博等网络互动咨询平台链接,简言之,微官网就是适应移动客户端浏览体验与交互性能要求的新一代网站。

微官网是互联网的发展趋势
随着手机用户日益增多,那手机网站提高了企业的竞争力,加速了企业的活动,不仅可以提高客户的满意度,也能大大提高员工的沟通,增添企业的活力,手机网站的快捷,更加能适应现代高节奏的生多节奏,大家都希望事情变得简单,那么手机网站就很符合现在人的操作意识,这一定符合现在的发展趋势,使用手机查看网页和上网的人也会越来越多,应用也越来越广泛,手机网站建设领域将会为企业公司带来巨大的利益。
微官网带来的好处
• 展示产品、技术、服务,宣传企业,获取更多商机;
• 树立企业形象,提高企业竞争力;
• 提升品牌价值,获得更大的客户群体;
• 加强客户服务,提升企业服务品质 ;
• 推销新产品;
• 提高工作效率,降低企业销售成本及经营成本;
• 让更多企业能够用此功能。
以上是在微官网的定义和特点,后我们再次强调一点,微官网需要符合用户体验,以方便用户操作为准则,能够为用户带来切实的帮助,这是手机网站制作上的基本要求,也是满足用户需求的基本原则。
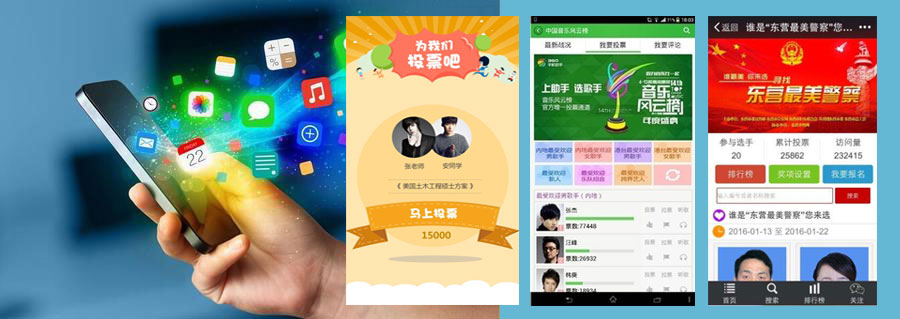
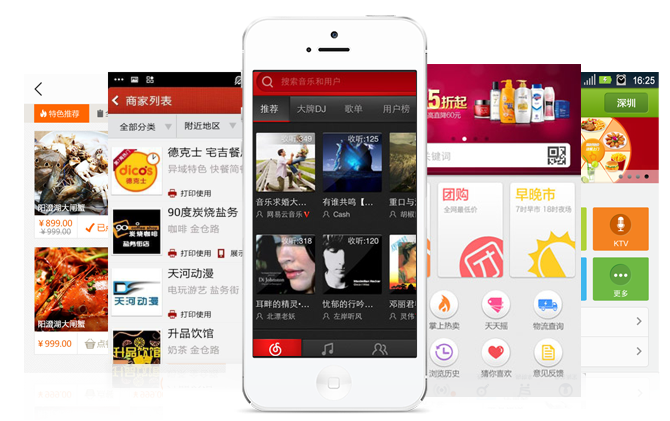
微信H5页面设计
微信火了H5的专题页面设计也越来越多了,有没有统一的规范,这里就给大家分享一套非常完整的关于微信H5活动页面设计的UI视觉设计规范教程。希望对那些刚刚从事微信H5界面设计的小伙伴们提供一些帮助。

微信H5活动页面设计规范
• 微信自带的顶Bar大小是640*108
• 常规Logo位置:Logo高度45PX,四周间距为30PX。
• 主标题文字最大区间为420*110,如果没有副标题,最大区间可以调整至420*170
• 副标题文字最大区间为420*50
• 主KV区域最大范围宽度小于等于580*高度小于等于480,位置整体居中处理
• 按钮大小为320*80(高度不得小于50)
• 文字按钮样式:文字按钮由文字+线框图标组成,文字选择黑体,样式下划线,大小25px;图标样式线框图标,高度38px,与文字间距13px,与常规按钮间距16px。整体与常规按钮居中排放。
• Logo样式:3:2或者异形比例Logo高度为80px,宽度不限,与主标题间距为4px
标准手机版网站建设
手机版网站(或者叫wap网站),是指用WML编写的专门用于手机浏览的网站,通常以文字信息和简单的图片信息为主。实际上随着向手机智能化方向发展,安装了操作系统和浏览器的手机的功能和电脑是很相似的,使用这种手机可以通过GPRS上网可浏览几乎所有的www网站,无论网站是不是专门的wap网站,而且还可以安装专门为手机设计的程序,如手机炒股、手机QQ、手机MSN、手机版的网上银行等。 当然,由于手机的屏幕尺寸和CPU处理能力有限,专门为手机进行优化的网站更为方便用户浏览。这也为网站设计提出了新的要求:网站要适应手机浏览。

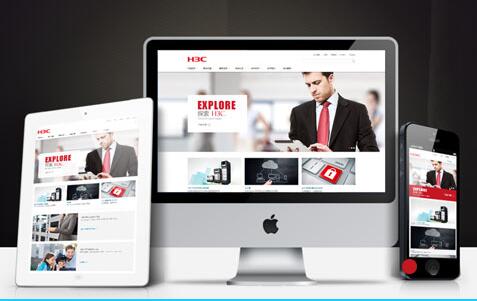
响应式手屏网站建设
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。

优 点:
1、面对不同分辨率设备灵活性强
2、能够快捷解决多设备显示适应问题
缺 点:
兼容各种设备工作量大,效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长
其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
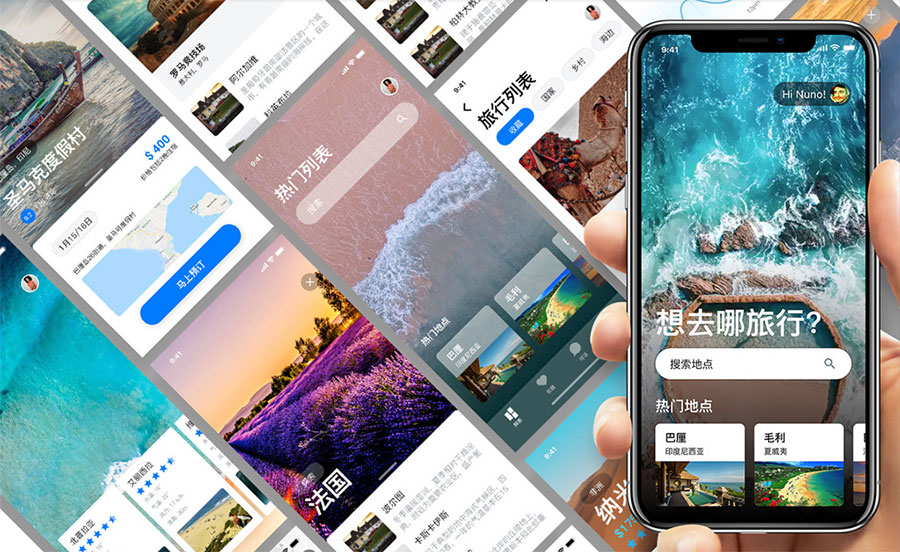
手机APP应用
随着智能手机的普及,人们在沟通、社交、娱乐等活动中越来越依赖于手机APP软件(APP,英文Application的简称,即应用软件,通常是指iphone、安卓等手机应用软件)。手机软件是通过分析,设计,编码,生成软件,而手机软件是一种特殊的软件。
智能手机,是指像个人电脑一样,具有独立的操作系统、独立的运行空间,可以由用户自行安装软件、游戏、导航等第三方服务商提供的程序,并可以通过移动通讯网络来实现无线网络接入手机类型的总称。

手机APP特点
1、社交性
随着通信基础建设的发展,移动设备的流量越来越具有稳定性、廉价性和即时性。微信、微博、QQ等各大社交APP的相继出现和广泛使用,给人们增添了新的交流方式,使交流的时间和空间再不受限制,人们能够随时随地的进行即时交流。
2、本地性
移动互联网和移动设备的GPS定位功能带给APP本地性的特点,这个特点的又似乎发展到现在已经越来越突出。通过无线定位,人们可以获取到当地的美食、酒店、休闲场所等,满足在外出行的人们的大部分需求。
3、移动性
APP的载体具有的移动性给APP带来了移动性的特点。将原本需要在固定地点进行的活动变得方便。如跨地区会议、相隔两地的家人团圆等。APP的这种特点给人们的生活带来了便利,适应现代人的快生活节奏,更加节省时间。

手机APP开发流程
首先,制作一款APP,必须要有相关的idea,也就是说,第一步是APP的idea形成。
其次,就是通过那些idea来进行APP的主要功能设计以及大概界面构思和设计。
接着是大功能模块代码编写以及大概的界面模块编写。在界面模块编写之前,开发者可以在模拟器做大的功能开发。但事实上,对于iNotes开发来说,模拟器是不够用,simulator的多触点(multi-touch)支持是非常弱的,很多touch的测试是无法在simulator做的。特别值得注意的是,在功能开发的过程中要注意内存的使用,这也是在iOS开发上最最重要的思维。
然后把大概的界面和功能连接后,app的大致demo就出来了。值得一提的是,如果有界面设计师,就能节省大量时间。比如界面设计上,可以编写功能模块和设计师同步进行。这样app的demo出来后,基本上可以有界面可以用了。
在demo出来之后要自己试用和体验几遍,然后根据情况修改。
APP的0.8左右版本完成后可以加入production的图标和部分UI图片,如果没有大错误后,0.9版本可以尝试寻找beta用户。能够在产品设计和开发过程中,找一部分测试用户参与是非常有必要的。对他们的回馈的方法,可以在app发布后对这些用户发放免费产品。这个做法即可以提高产品质量,又可令到测试用户拿到免费的软件产品。
根据测试用户的反馈,重复之前demo出来后的一系列步骤。
最后在app完成后,加入app icon, iTunesArtwork等等UI元素。反复测试无错误后上传iTunes。之后大概要花7-14天来等候审批。

确立意向

周期与费用

签署协议

项目执行

修改及确认

项目验收

售后服务